GOLF CLUB
Golf Club - HTML Template
This documentation is last updated on 22 May 2018.
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
Directories
-
images
This folder contains all the images of Rama HTML template.
-
css
This folder contains all the CSS files of Rama HTML template.
-
js
This folder has all javascript files for various template features.
-
fonts
This folder has all fonts used in the template.
-
script
This folder has contact form used in the template.
-
plugins
This folder has plugins used in the template.
Html Fils
-
index.html
Home page variation
-
index-2.html
Home page variation 2
-
index-3.html
Home page variation 3
-
about-1.html
About page variation 1
-
blog-grid-2.html
Blog Grid 2 page
-
blog-grid-2-sidebar.html
Blog grid 2 with sidebar page
-
blog-half-img.html
Blog half image page
-
blog-half-img-left-sidebar.html
Blog half image with left sidebar page
-
blog-large-img-left-sidebar.html
Blog large image left sidebar page
-
blog-single.html
Blog single on sidebar page
-
blog-single-left-sidebar.html
Blog single with left sidebar page
-
contact.html
Contact page variation 1
-
contact-2.html
Contact page variation 2
-
contact-3.html
Contact page variation 3
-
gallery-grid-3.html
Gallery grid 3 page
-
gallery-grid-4.html
Gallery grid 4 page
-
product.html
Product page
-
product-details.html
Product details page
-
event-details.html
Event Details
-
event-half-img.html
Event Half Img
-
event-details.html
Event Details
-
facilities.html
Facilities
-
membership.html
Membership
-
team.html
Team
-
tee-tips.html
Tee Tips
CSS Files
-
bootstrap.min.css
This CSS use in Bootstrap framework
-
bootstrap-select.min.css
This CSS use in select box
-
magnific-popup.css
This CSS used in image popup
-
owl.carousel.css
This CSS used in carousel slider
-
style.css
Main Style CSS file is globally used
-
style.min.css
CSS minified version for best performance.
-
switcher.css
This CSS is using in side bar setting panel.
-
switcher.min.css
CSS minified version for best performance.
-
templete.css
This CSS used in particular/some pages
-
templete.min.css
CSS minified version for best performance.
Skin Css
-
skin-1.css
This CSS use in color Green
-
skin-2.css
This CSS use in color Gold
-
skin-3.css
This CSS use in color Silver
-
skin-4.css
This CSS use in color Yellow
-
skin-5.css
This CSS use in color Red
-
skin-6.css
This CSS use in color Orange
-
skin-7.css
This CSS use in color Blue
-
skin-8.css
This CSS use in color Green Light
All Css
-
all.css
@import all css into one
Js Files
-
bootstrap.min.js
-
bootstrap-select.min.js
-
custom.js
-
custom.min.js
-
dz.carousel.min.js
-
html5shiv.min.js
-
imagesloaded.js
-
jquery.bootstrap-touchspin.js
-
jquery-1.11.3.min.js
-
magnific-popup.js
-
masonry.filter.js
-
masonry-3.1.4.js
-
owl.carousel.js
-
respond.min.js
-
rev.slider.js
-
switcher.js
-
switcher.min.js
-
sortcode.js
-
sortcode.min.js
-
wow.js
-
waypoints-min.js
HTML Structure

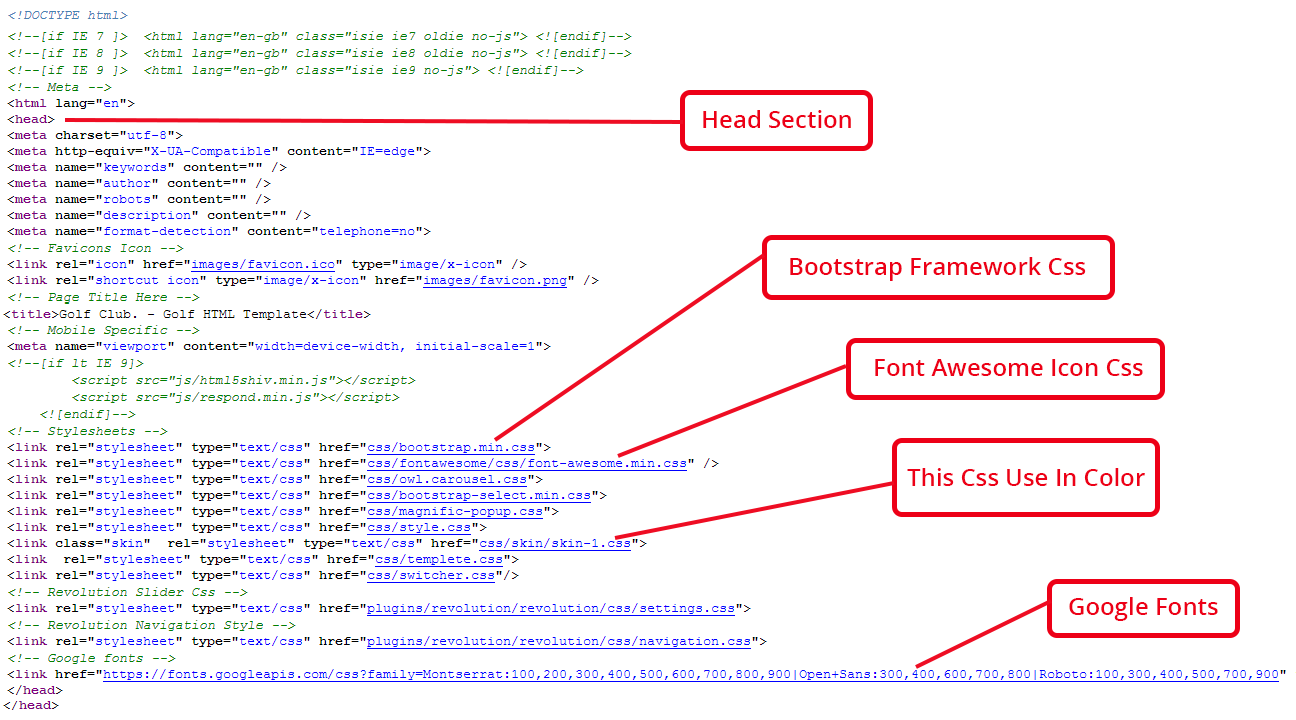
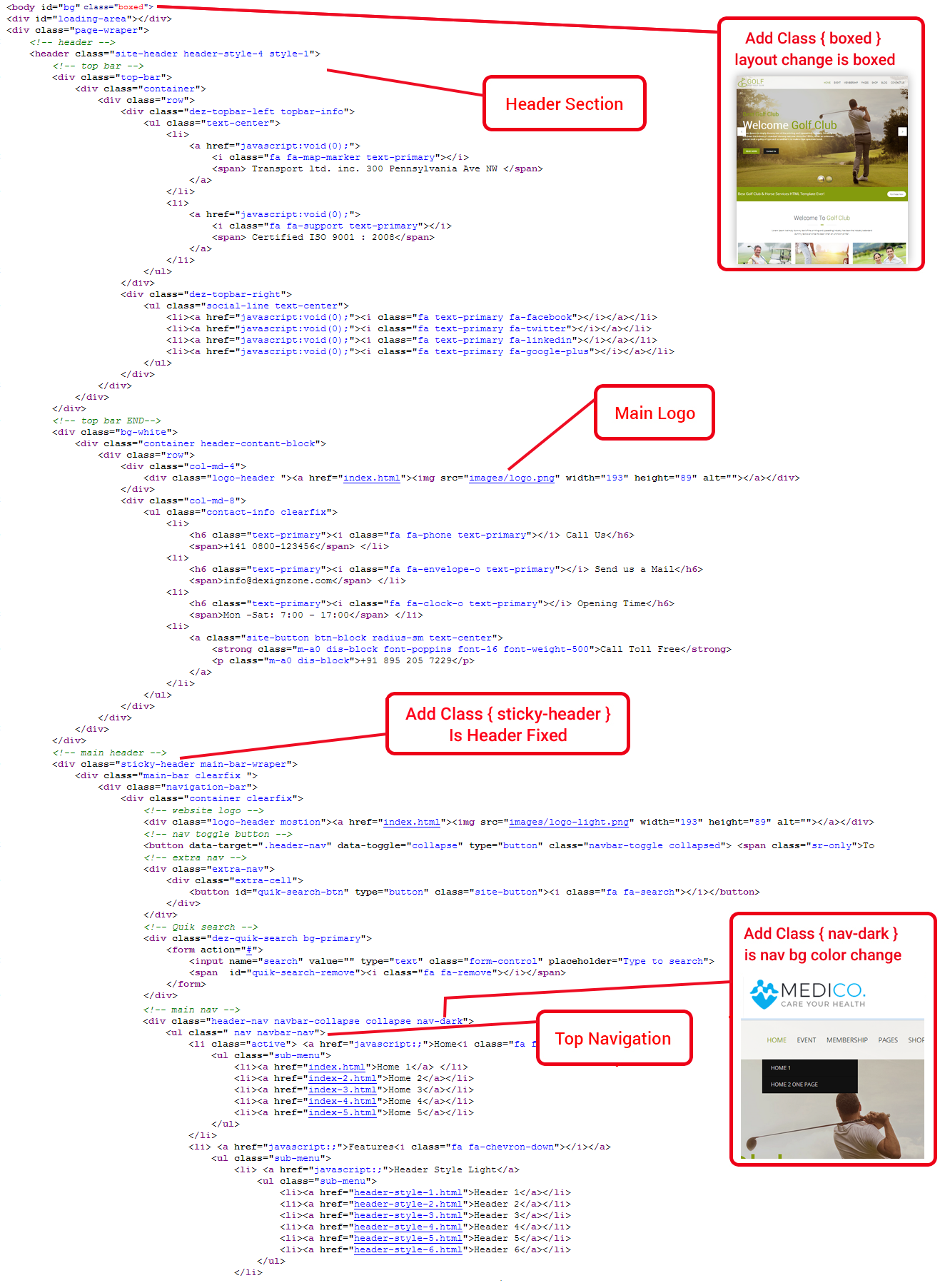
Header

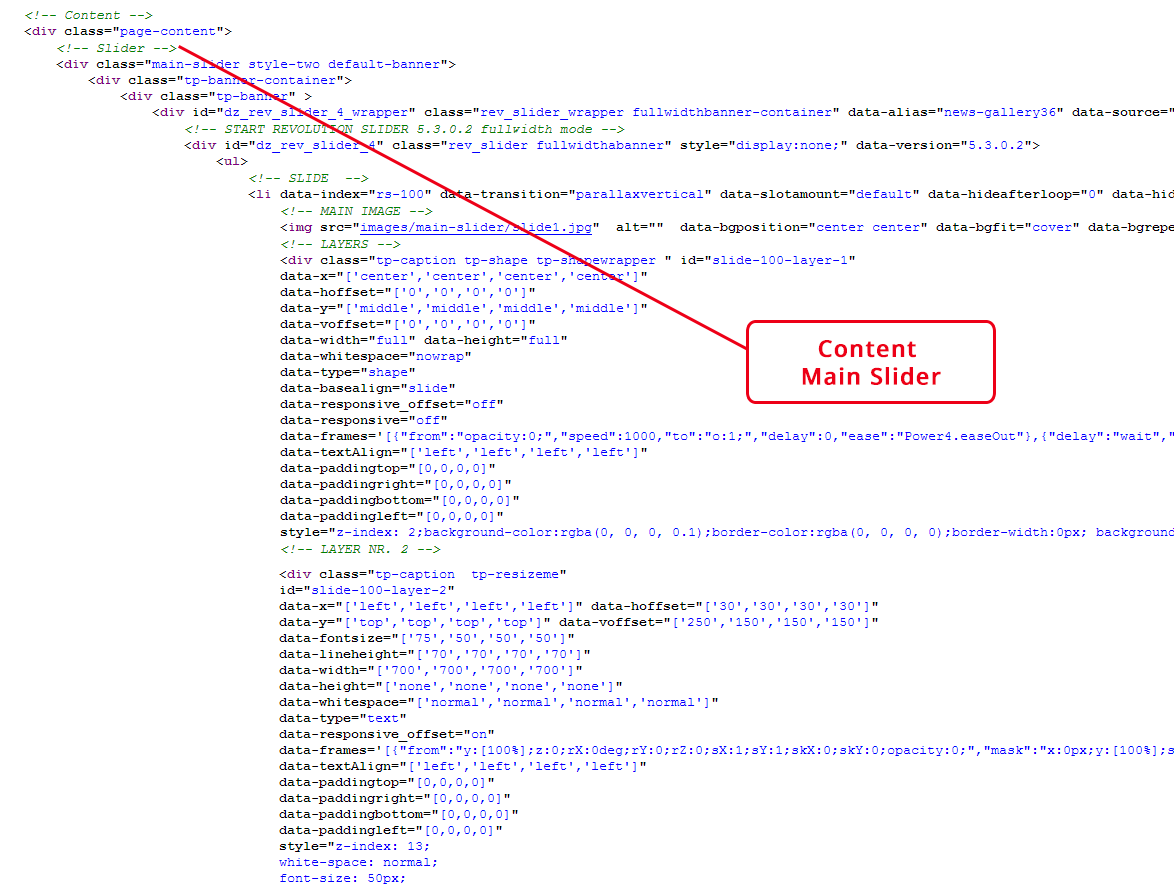
Slider Structure

Footer Section

Footer Essentials

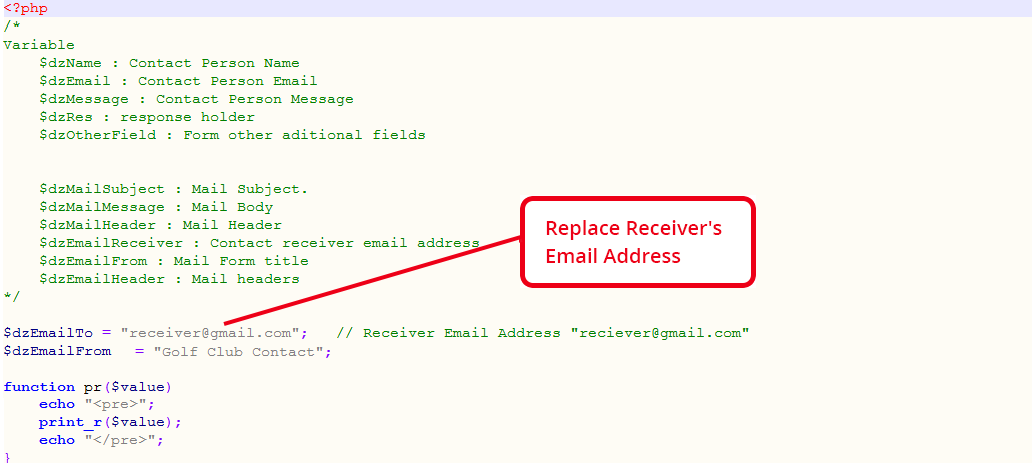
Contact Form Handler